- CodeCampはどんなプログラミングスクールか知りたい
- プログラミングスクールとして本当にいいとこか評価を知りたい
- 学習内容や学習のゴール、保証制度を確認したい
プログラミングスクールを選ぶためにまずは正しく知ることが大事です。
費用面だけで決めたり、インフルエンサーがおすすめしてたからって理由だけで選んでしまうと「学習したい内容と違う」「学習についていけない」なんてことになりかねません。
そこでこの記事では、プログラミングスクール「CodeCamp(コードキャンプ)」に興味を持ったあなたのために
を、現役エンジニアの立場からわかりやすく解説します。
CodeCamp(コードキャンプ)は300社以上のIT企業や大手企業の研修プログラムに採用された学習カリキュラムを応用し、大きく2つ(プログラミングコース、エンジニア転職コース)にターゲットを分けてプログラミングスクールを展開しています。
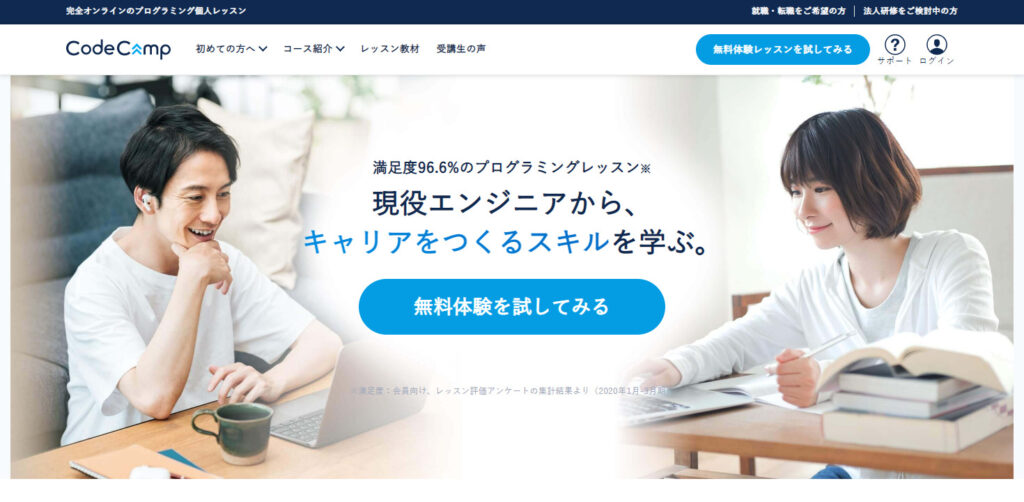
CodeCampは「プログラミング教養・Webデザイン・ITリテラシーの習得など、一人ひとりの目的に合わせたレッスンを提供する」プログラミングスクールです。
受講者数50,000名以上、レッスン満足度96.6%のプログラミングレッスンを現役エンジニアからキャリアをつくるスキルを学べます。
プログラミング教養、キャリアアップなどあなたのゴールに合わせたカリキュラムを提供してくれるプログラミングスクールです。
家庭教師方式のマンツーマンレッスン講師を指名したい方におすすめです。
CodeCamp(コードキャンプ) のサービス概要
| コース | 6ヶ月プラン | 4ヶ月プラン | 2ヶ月プラン |
|---|---|---|---|
| 受講費 | 363,000円 (税込) ※約10万円お得 |
308,000円 (税込) ※約5万円お得 |
198,000円 (税込) |
| ※Webデザイン副業コースは、6ヶ月 528,000円 (税込)のみ | |||
| 形式 | オンライン学習(マンツーマンレッスン) | ||
| 学習期間 | 180日間、レッスン回数60回 | 120日間、レッスン回数40回 | 60日間、レッスン回数20回 |
| 場所 | オンラインのため全国 | ||
| 学習内容 | プログラミングからデザインまで目的に合わせた、最適な学習カリキュラム 学習可能言語:Ruby/Ruby on Rails/Java/Python/PHP/HTML/CSS/Javascript/jQuery 学習可能技術:Git/GitHub/Docker/データベース/WordPress/AWS/Photoshop/Illustrator |
||
| 年齢制限 | 年齢制限なし | ||
| 転職サポート | キャリア相談のみ ※別料金で、ポートフォリオ制作サポート 履歴書・経歴書の作成のサポートなどの転職支援をうけることも可能 ※Webデザイン副業コースには副業サポートが含まれています。 |
||
| 転職成功率 | 明記なし | ||
| 延長料金 | 1ヵ月間(30日間):33,000円(税込)、レッスンの追加購入:5,500円(税込)/1回 | ||
| 保証制度 | なし | ||
| 運営会社 | コードキャンプ株式会社 | ||
CodeCamp(コードキャンプ) の評価

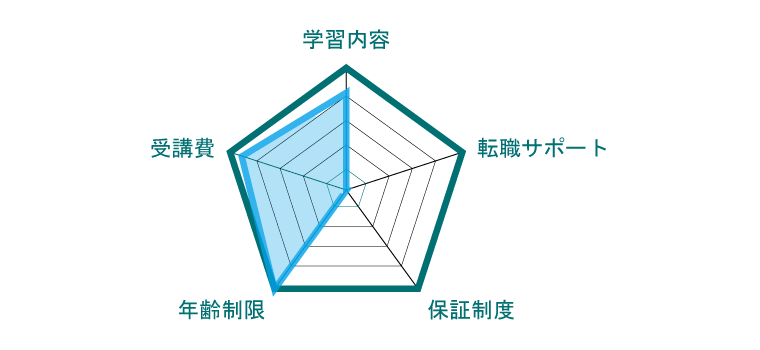
総合評価
54点()
この点数は下記の基準でつけました。
| 学習内容 (20点満点) |
★1項目ごとに最大4点を加点 ・基礎学習があること ・応用学習(ポートフォリオ制作)があること ・チーム開発を経験できること ・メンターに質問し放題であること ・学習言語がモダンであること |
|---|---|
| 転職サポート (20点満点) |
★1項目ごとに最大5点を加点 ・転職の基本サポートがあること ・専属キャリアアドバイザーが在籍していること ・紹介企業が豊富であること ・転職が成功するまでサポートがあること |
| 保証制度 (20点満点) |
★1項目ごとに最大10点を加点 ・全額返金保証があること ・転職保証制度があること |
| 年齢制限 (20点満点) |
・制限なし(20点)から20代(10点)の範囲で点数を決定 |
| 受講費 (20点満点) |
・無料(20点)から100万(10点)の範囲で点数を決定 |
学習内容:16点(20点満点)
16点()
チェックポイント
○基礎学習があること
○応用学習(ポートフォリオ制作)があること
✕チーム開発を経験できること
○メンターに質問し放題であること
○学習言語がモダンであること
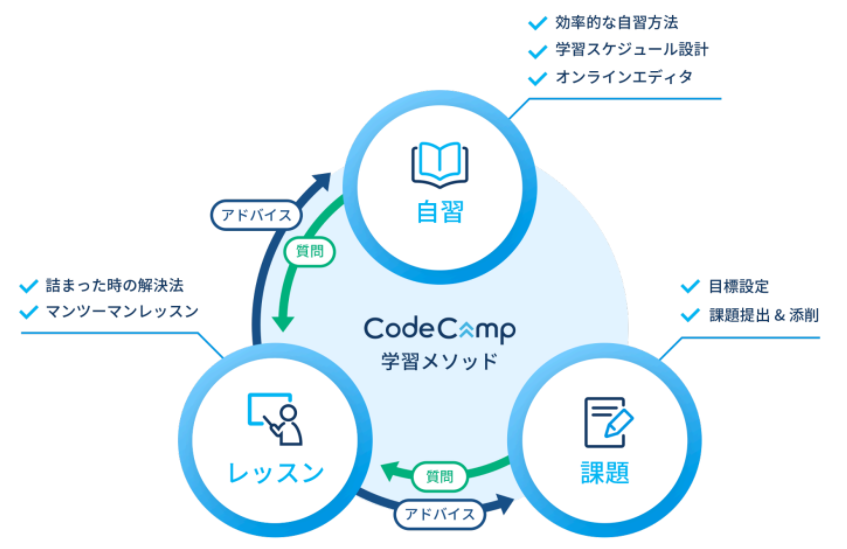
オンライン完結型のプログラミング学習サービスです。
CodeCamp(コードキャンプ)では、未経験から「自分でつくる」スキルを習得をテーマにプログラミングであれば自由にカリキュラムをカスタマイズできます。
明確に身に着けたいスキルがある場合に最適なカリキュラムをオリジナルで受けることができる「オーダーメイドコース」をはじめ、初心者向けに用意された目的別のコースがあります。




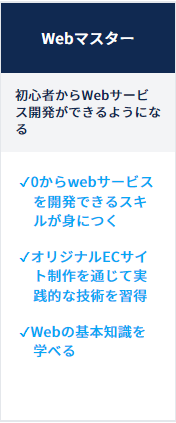
- プログラミングコース(旧Webマスターコース)
- Rubyマスターコース
- Javaマスターコース
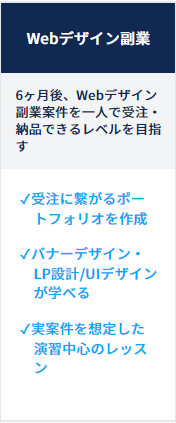
- Webデザイン副業コース
- デザインマスターコース
スキル習得が目的になるので、もしCodeCampでエンジニア転職を目指す場合は、同じCodeCampが開講している、CodeCampGATEを受講しましょう。
家庭教師方式のマンツーマンレッスン講師を指名したい方におすすめです。
料金は共通(6,4,2ヶ月からプランを選択。Webデザイン副業コースは6ヶ月のみ)で、プログラミング初心者が、仕事や学業と両立しながら最も効率よく、確実に学べる環境を提供してくれます。
経験豊富な現役エンジニア講師によるチケット制の個人レッスンが、毎日・世界中のどこでも受講できます。
また、在籍講師300名以上の中から、受講したい講師を指名して受講できるのでフィーリングの合う講師を指名できるので安心です。

- 各コースの共通サポート
- 現場を知るプロの個別指導&チャットサポート
- 未経験からの成長を実現するために現役のエンジニア・デザイナー講師のマンツーマンレッスンとチャットサポートで成長を支援してくれます。
「わからない」から「できる」状態へ、そして実践的なスキルを習得することができます。 - 7:00~23:40まで好きな時間にオンラインで学べる
- レッスンは全てオンライン、365日/朝7時~24時(レッスン開始23時)まで受講できるのでライフスタイルに合わせて柔軟に学べます。
多くの受講生が、仕事や学業と両立しながら学習し、目標を実現しています。 - 仕事を擬似体験、実践課題に取り組みレベルアップ
- 学んだことを活かして、技術力を磨くための0からつくる実践課題を用意しています。
基礎だけではなく、自分の力でWebサイトやシステムをつくる実際の仕事に近い経験を積むことができます。 - 自分にあったキャリアの相談ができる
- キャリアについて、CodeCampの現役エンジニア・デザイナー講師、国家資格キャリアコンサルタントへ気軽に相談することができます。
例えば「IT企業での働き方」、「フリーランスとしての働き方」、「子育てや介護との両立」、「他ではちょっと聞きづらいリアルなお金の話」などについて質問/相談することができます。






働きながらスキルアップを目標にしたケース
- 1ヶ月目 フロントエンド学習開始
- HTML/CSSを中心にWeb制作の基礎的な学習を行います。
- 2ヶ月目 フロントエンド言語学習
- Webサイトを動的に操作するJavaScriptの学習が始まります。
- 3ヶ月目 サーバーサイド言語学習
- サーバー側の処理を行うRubyの基本的な知識の習得を中心に学習を行います。
- 4ヶ月目 データベース・フレームワーク学習
- DB操作とRuby on Railsの習得を中心に、より実践的な学習を行います。
- 5~6ヶ月目 実践で利用するWebサイトやシステムの開発(ポートフォリオ制作)
- 学んだことの集大成として実際の仕事に役立つ開発や、ポートフォリオ制作に挑戦することができるようになります。
仕事と両立しながら空いた時間を有効活用して週あたり5~10時間の学習を想定します。
短期間に集中してスキルアップを目標にしたケース
- 1週目 Photoshopの学習
- 画像の加工やWebページのデザインを制作してツールの使い方を学習します。
- 2~3週目 Illustratorの学習
- バナーやサムネイルの作成を通じてツールの使い方を学習します。
- 4~5週目 基礎となる言語の学習
- Web制作の基礎となるHTML/CSSの学習を行います。
- 6~8週目 デザインフレームワークの学習
- Bootstrap(CSS)を使ってデザイン性の高いサイトを効率的に制作する方法を学びます。
- 9~11週目 フロントエンド言語の学習
- イベントの処理や動的なコンテンツの制作ができるJavaScriptの学習を行います。
- 12~14週目 ポートフォリオの制作/公開
- 学んだ技術を活かして、Webサイトのデザインとコーディングを行います。
短期間とはいえ、最短3ヶ月で週あたり20~25時間の学習を想定します。
Webデザインスキルを身に付け副業案件を実践するコース
- 1ヶ月目 コーディングスキルを身につける
- HTML/CSSの基礎を学ぶ
- 2ヶ月目 Webデザインに必要なスキルを習得する
- Adobe Photoshop
Adobe Illustrator
デザイン基礎知識(4大原則、配色など)
Web制作現場の基礎知識 - 3~4ヶ月目 実践を想定した演習で実践力をつける
- バナーデザイン
LP設計/UIデザイン
ポートフォリオデザイン - 5ヶ月目 副業を得るための基礎知識を得る
- 副業リテラシー
Webディレクション基礎
Webマーケティング基礎 - 6ヶ月目 副業に挑戦
- 実際にクラウドソーシングサービスに登録して、案件に応募し、講師のサポートのもと実践します。
- 修了後 コミュニティ限定の副業案件に応募・実績を作る
- オープンバッジ取得者だけが入れる限定コミュニティで、メンバー限定の副業案件に応募ができます。Webデザイナーとして活躍する最初の一歩として、また継続的な案件獲得の場として、活用できます。
カリキュラム内に講師のサポートを受けながら実際に案件を獲得し、実践するところまで組み込まれてるので、卒業後も自走できるスキルが身につきますね!
転職サポート:0点(20点満点)
0点()
チェックポイント
✕転職の基本サポートがあること
✕専属キャリアアドバイザーが在籍していること
✕紹介企業が豊富であること
✕転職が成功するまでサポートがあること
CodeCamp(コードキャンプ)は基本的に転職を目的にしていないので、転職サポートはありません。
CodeCampを利用して転職したい場合は、CodeCampエンジニア転職コースが開講されているので、そちらの受講検討をおすすめします。
とはいえ、スキルアップのつもりがエンジニア転職に興味を持った場合などが考慮されており、別料金が必要な有料サポートとして月額制のプラスレッスンにて、転職支援を受けることも可能です。
また、外部サービスになりますが、エンジニア転職向けのサービスの紹介もしてくれます。

Webデザイン副業コースでは、カリキュラム内で実際にクラウドソーシングで案件を獲得し、講師のサポートを受けることができる副業サポートが含まれています。
保証制度:0点(20点満点)
0点()
チェックポイント
✕全額返金保証があること
✕転職保証制度があること
残念ながら、保証制度はありません。
年齢制限:20点(20点満点)
20点()
受講自体に年齢制限はありません。
受講費:18点(20点満点)
18点()
受講できるコースは多くありますが、基本的に全コース共通の料金体系(Webデザイン副業コースのみ異なります。)で受講できます。
違いは、期間とレッスン回数で、6ヶ月(60回レッスン)、4ヶ月(40回レッスン)、2ヶ月(20回レッスン)から選べます。


レッスン自体は、週に何度でも利用できるので学習時期と、ポートフォリオ作成時期で自由に利用頻度を変えることができます。
オンラインとはいえ、個人レッスン(1回あたり40分)を受けられることを考えると、比較的安い(特に6ヶ月プラン)プログラミングスクールだと思います。
CodeCamp(コードキャンプ) 注目おすすめポイント3つ
現役エンジニアの私が感じた注目おすすめポイントを3つ紹介します。
- 個人レッスンで、受講者の目的に合わせた最適な学習カリキュラム
- 300社以上の大手IT企業をはじめとした企業向けに研修実績がある
- 学習できる言語、スキルが多いから受講者の目的にマッチできる
①個人レッスンで、受講者の目的に合わせた最適な学習カリキュラム

CodeCamp(コードキャンプ)は完全オンラインのプログラミングスクールです。
毎日7:00から23:40まで、年中無休でレッスンを開講していて、経験豊富な現役エンジニア講師によるレッスンが、毎日・世界中のどこでも受講できます。
1レッスンあたり40分、講師が生徒の習得度に合わせたマンツーマン指導を行います。
さらに、講師は自由に指名できる制度を導入しているため、あなたの目的に合った知識や実績を持っている講師から受講できます。
在籍200名以上の講師陣が、プログラミング初心者でも仕事や学業と両立しながら最も効率よく確実に学べる環境を提供してくれます。
家にいながら、現役エンジニアに現場のノウハウを教えてもらえる環境が充実しているのは素晴らしい!
②300社以上の大手IT企業をはじめとした企業向けに研修実績がある

プログラミングスクールってどうなの?って不安になることもありますが、CodeCamp(コードキャンプ)は違います。
300社以上の企業の社員研修向けに同等のサービスを展開している実績があります。
法人向けカリキュラムも、受講する社員のレベルに合わせてカリキュラムを構築し提供しています。
そんな実績があるので、安心して受講することができます。
CodeCampの法人向けのサービスを利用している企業は、あなたの知ってる企業もあるから親近感わきますね!
③学習できる言語、スキルが多いから受講者の目的にマッチできる

CodeCamp(コードキャンプ)で学習できる言語、スキルは他のプログラミングスクールの中でもトップクラスに多いです。
なぜなら200名以上の業界トップクラスの現役エンジニア講師陣が在籍しているのが理由の1つです。
そのため、受講者の目的に対する受け皿が大きいので、ちょっと変わった目的でも受け止めてくれるでしょう。
ぜひ無料カウンセリングで相談してみましょう!
プログラミングからデザインまで、漠然とした目的でもきっちり学習カリキュラムに表現してくれますよ!
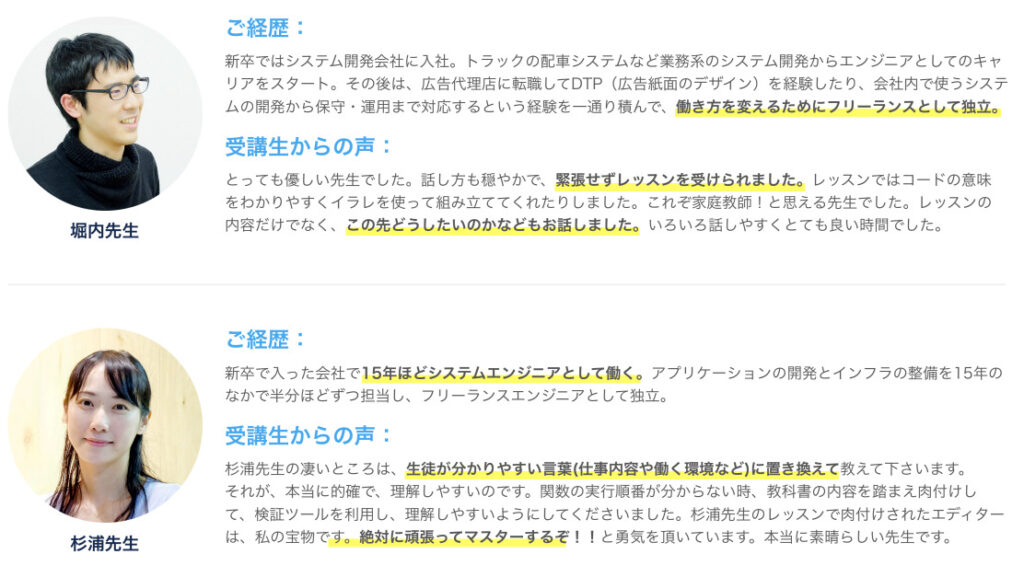
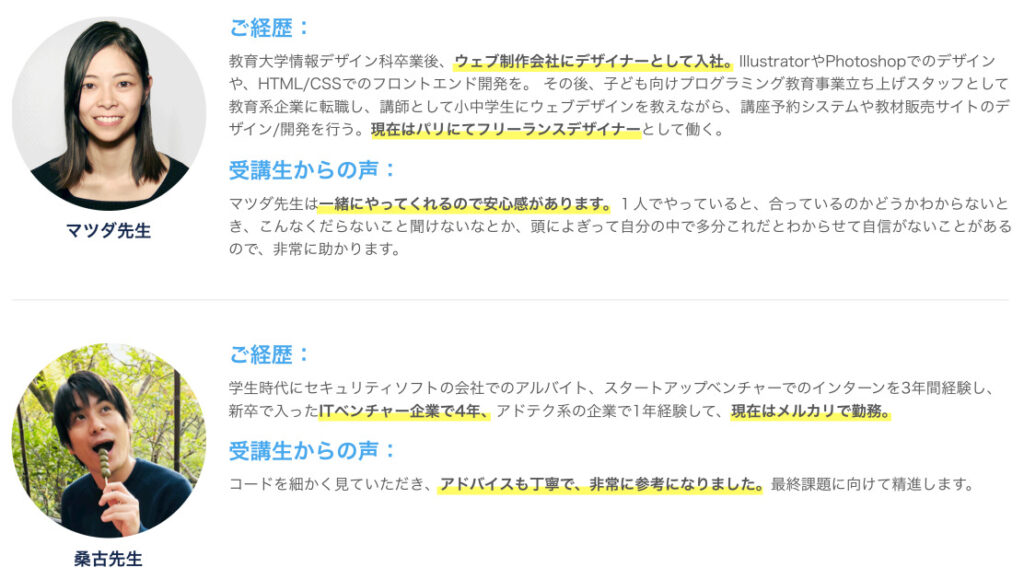
CodeCamp(コードキャンプ) 有名レッスン講師の紹介


CodeCamp(コードキャンプ) よくある質問
Q.プログラミング自体全くの初心者ですが大丈夫ですか?
大丈夫です。
CodeCampは未経験の方でもプログラミングが習得できるようにオリジナルのカリキュラムを準備しています。
学習経験が無い方でも、プログラミングを学習しようという意欲さえあれば、受講に問題はありません。
もちろん、レッスンを担当する講師も未経験者のプログラミング学習を支援した経験が豊富な方々ばかりです。
安心してCodeCampでプログラミングの学習を始めてみてください。
Q.いつから受講できますか?
随時受け付けています。
まずは、無料カウンセリングを予約しましょう。
無料カウンセリングは、土日祝含めて、毎日朝7時~23時40分まで、好きな時間帯で予約できます。
Q.経験者は受講できませんか?
受講できます。
CodeCampの受講生の方はバラエティに富んでおり、比率で言うと、学生の方が2割、社会人の方が8割程度です。
その中には、エンジニアとしての就職や転職を目指してプログラミングを既に学ばれている方もいます。
それ以外にも、IT企業のディレクターや営業の方、あるいは、非IT企業の方など、エンジニアとしてキャリアを積むというよりは、既存の業務にプログラミングを活かしたい、エンジニアとのコミュニケーションのために、自らもプログラミングを理解したいという目的で学ばれている方もいます。
また、今後、WEBサービスでの起業を考えられていて、プログラミングを学んでいる方も多く受講されています。
Q.レッスンを受ける上で、準備すべきものはありますか?
パソコンはもちろん、Googleアカウントの登録とGoogle Meetのインストールが必要になります。
レッスンはGoogleのビデオ通話アプリ「Google Meet」を利用して行います。
また、ビデオ通話を行う上で、WEBカメラ、ヘッドセットなども必要になる場合もあります。
カメラ、マイク内蔵型のパソコンも多くあるので、あらかじめ公式サイトよりお持ちのパソコンの環境を確認ください。
その他、レッスン準備に関しては、無料会員登録後ヘルプにてご確認ください。
Q.どのくらいの学習時間が必要ですか?
受講の目的によって変わります。
受講プランが、6ヶ月、4ヶ月、2ヶ月とあります。
それぞれ、学習時間目安として、週あたり5~10時間、10~15時間、20~25時間を想定しています。
Q.働きながら、受講することは可能でしょうか?
可能です。
生活スタイルにあった受講プランを選択してください。
受講者の8割以上が働きながら受講し、卒業されています。
Q.期間内で終わらなかった場合はどうなりますか?
延長受講が可能です。
学習期間の延長は以下の追加費用が必要です。
1ヵ月間(30日間):33,000円(税込)
3ヵ月間(90日間):77,000円(税込)
レッスンの追加には、1回につき、5,500円(税込)必要です。
Q.学習に必要なパソコンのスペックに指定はありますか?
指定はありませんが、以下のスペック以上を推奨しています。
-Macの場合
・Intel Core i5 以上
・メモリ8GB以上
・SSD128GB以上
※Air、PROどちらでもOK。
-Windowsの場合
・Intel Core i5 以上
・メモリ8GB以上
・SSD128GB以上
また、インターネット環境は必須で、レッスン時にできればカメラ(必須ではないです。)、マイク、ヘッドセットが必要になるので準備しましょう。
公式サイトのパソコン環境チェック
画面でカメラ、マイク、動作ブラウザの確認ができます。
Q.スマートフォンでレッスンを受講できますか?
できません。
ただし、スマートフォンでレッスンを予約したり、各種情報を確認いただくことは可能です。
プログラミング自体をスマートフォンで行うことができませんので、パソコンを使用してご受講ください。
Q.分割での支払いはできますか?
可能です。
クレジット会社と別途契約(審査があります)をしていただくことで、分割でのお支払いが可能です。
支払い回数はお申し込みのコースごとに上限が異なりますが、最大36回まで設定できます。
なお、分割払いには所定の分割手数料が発生いたします。
支払い方法の選択および分割支払いシミュレーションについては、ログイン後のコース登録画面で行うことができます。
CodeCamp(コードキャンプ) まとめ
を、知っていただけたと思います。
CodeCamp(コードキャンプ)は300社以上のIT企業や大手企業の研修プログラムに採用された学習カリキュラムを応用し、大きく2つ(CodeCamp、CodeCamp Gete)にターゲットを分けてプログラミングスクールを展開しています。
CodeCampは「プログラミング教養・Webデザイン・ITリテラシーの習得など、一人ひとりの目的に合わせたレッスンを提供する」プログラミングスクールです。
受講者数50,000名以上、レッスン満足度96.6%のプログラミングレッスンを現役エンジニアからキャリアをつくるスキルを学べます。
プログラミング教養、キャリアアップなどあなたのゴールに合わせたカリキュラムを提供してくれるプログラミングスクールです。
家庭教師方式のマンツーマンレッスン講師を指名したい方におすすめです。